마크다운 텍스트와 사이드에 헤딩출력(옵션?)시에..
본문
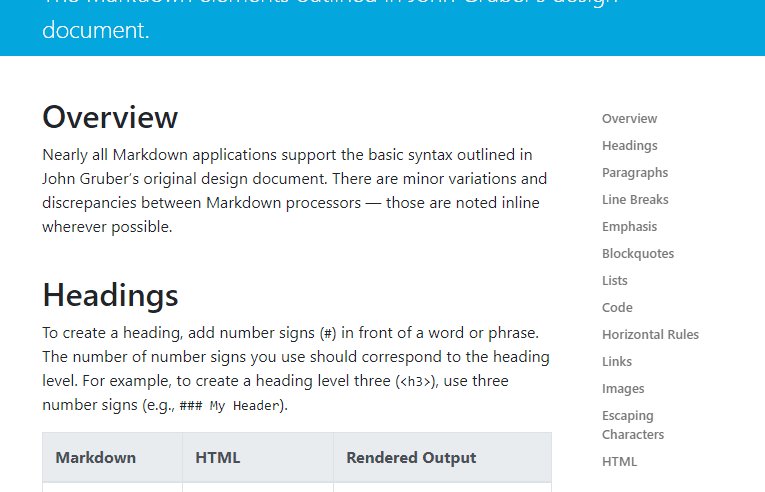
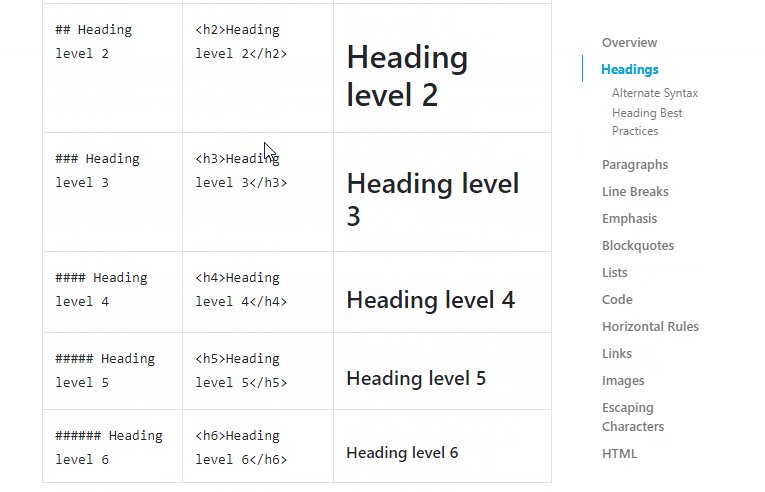
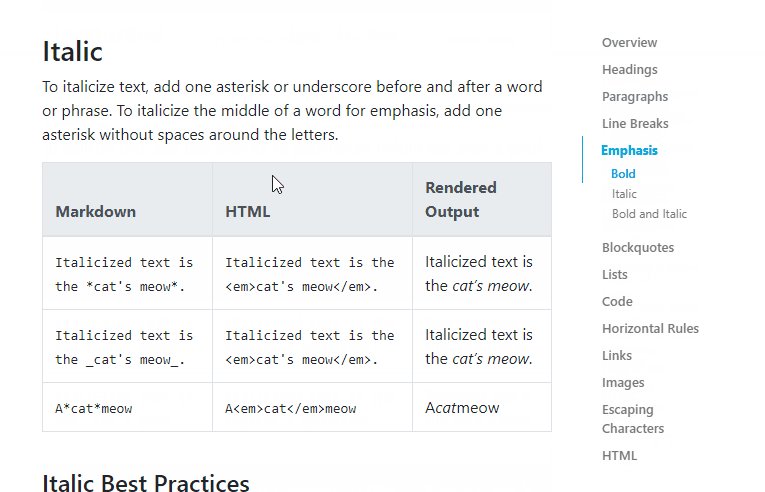
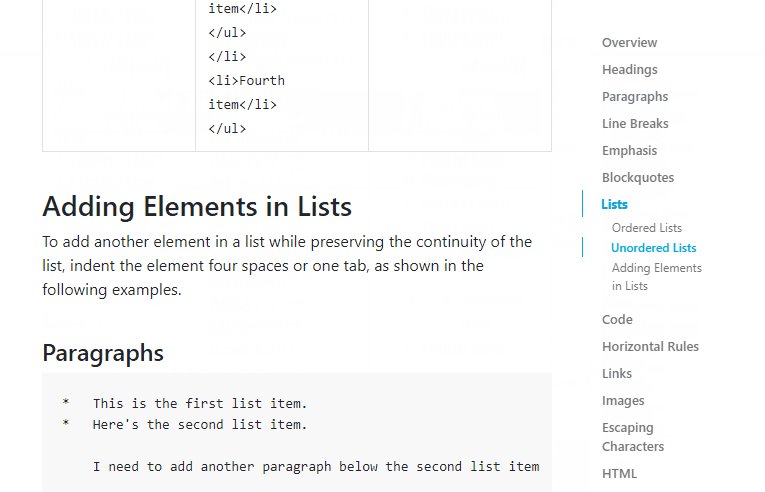
아래는 https://www.markdownguide.org/basic-syntax/ 에서 캡쳐한 화면입니다.
사이드에 에디터에서 작성한 제목만 뽑아서 보여줍니다.
1. 스코롤시에 위치에 따라 액티브 됨.
2. 서브 헤딩인 경우는 접혀져 있다가 때가 되면 펼쳐지는 것..
둘다 모두 자바 스크립트로 가능한 것 같습니다.
개발자쪽은 모든 것을 마크다운 에디터에서 처리합니다.
코드를 보면 에디터 출력화면을 출력과 사이드 화면을 거의 동시에 렌더링합니다. https://github.com/Vanessa219/vditor/blob/master/demo/static-preview.html
<div id="previewWrap">
<div id="preview" class="preview"></div>
</div>
<div class="vditor" style="border: 0">
<div id="outline" class="vditor-reset"></div>
</div>
after () {
Vditor.outlineRender(document.getElementById('preview'), document.getElementById('outline'))
},
그누보드(PHP)에서 구현한다고 했을 때.(또는 다른 곳에서 보편적으로 구현할때..)
위의 방식은 너무 확장성이 없는 것 같고..
대신 어떤식으로 처리하면 좋을 까요?
애는
Vditor.outlineRender(document.getElementById('outline'))
outline에 직접 렌더링을 할 것이 아니라, 어레이 같은 것으로 받아서 처리하면 맞을 것 같은데.
그러면 메인 텍스트 화면도 변수로 받아서 같이 처리해야 될 것도 같고..
그래서 질문.. 아래와 같이 구현을 할려고 하면, 어떤 방식이 가장 많이 사용을 할까요?
(구현된 예시코드등 알려주시면 고맙겠습니다.)

댓글목록 4
마젠토님의 댓글
마크다운가이드 웹사이트에 대한 Github은 https://github.com/mattcone/markdown-guide/ 여기이네요.. 여기 안을 찾아보니
https://afeld.github.io/bootstrap-toc/ 이것을 사용한 것 같습니다.

선구자님의 댓글
뭔가 복잡해 보이네요 ㅠㅠ