정보 CKEditor을 얼마만에 만지는건지....
페이지 정보
본문
냑의 어느 분 표현대로 100만년만이네요.
SI 개발 납품이고, 관리자에서 제품 페이지 설명 작성하는 부분에 써야 하는데 요구사항이 좀 어렵네요.
전 마지막 썼던게 4도 아니고 3이었던것 같고...
물론 그누보드나 어드민 템플릿처럼 이미 깔려있던것들을 그냥 써왔었죠~
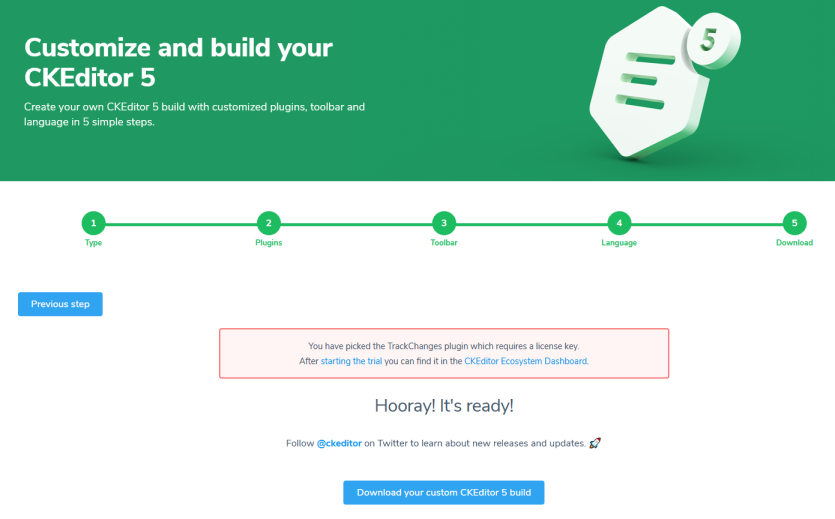
이렇게 직접 빌드까지 해서 쓰는건 첨이네요.
나름 여러 솔루션을 검색해봤지만... 걍 제일 익숙한 놈을 선택했습니다.
고객의 요구 사항은 뭐 간단하지만 제겐 어렵습니다. ^^
- Front의 화면과 (거의?) 동일하게 보이면서 편집이 가능해야 한다.
(다른 말로 Editor내에 Style tag(CSS)를 포함할 수 있어야 한다라고도 할 수 있겠네요.) - 페이지 템플릿을 선택하여 한 방에 넣어야 한다. 그 다음 편집 진행하는 방식이죠.
- 블록을 미리 정의하여 삽입할 수 있어야 한다.
- 한 화면에 에디터가 여러개 존재하고, 각 에디터의 용도에 맞는 템플릿과 블록만을 선택할 수 있게 한다.
이걸 냑의 제작의뢰 게시판에 올릴까 하다가...
얼마를 지급해야 할지 몰라...
구체적으로 설명을 하려니 복잡하기도 해서 적다가 말았는데...
위에 4줄로 다 적어버렸군요... (다시 올려볼까 고민이 되네요 ㅎㅎ)
오전부터 어떤 놈으로 할까 검색해보니
오~~ 했던것 중에
https://getcontenttools.com/demo
이런 놈이 있었는데요...
데모 페이지인데 걍 글자만 있어서 뭐지 했었네요.
좌상단 연필을 누르면 페이지 자체가 에디팅이 되더라는 ㅎㅎ
혹해서 정말 신기하다고 생각했는데... 하고 싶은 맘이 불쑥 올라왔지만...
기능이 좀 약한 것 같아서... 직접 만들려면 고생할 것 같아서...
그리고 이 놈도 대박이었던듯요.
어찌나 신박하던지...
CKEditor에 Plugin으로 올라가는 형식인데,
뭐 별의 별 기능이 다 있더라구요.
WIX(홈페이지 빌드해주는...)같은 느낌이더라구요.
이것도 고객사의 요구사항을 충족하기엔 정말 좋아보였으나
첫째 제가 배우기 어려울 것 같고(만드는것과 사용하는 것은 별개잖아요)
둘째 고객을 가르쳐주는게 더 힘들것 같아서 포기했네요.
froala라는 놈도 구경해보고... (30만원에 3도메인이라 많이 고민했습니다.)
tinymce나 summernote... 별의 별 에디터들이 엄청 많더군요.
뭐~ 실컷 구경만 했네요.
결국 젤 만만한 CKEditor로 갈거면서 말이죠.
뭐 글타구요~
인생 뭐 있나요. 함 부딪혀보는거지...
댓글목록
등록된 댓글이 없습니다.


 (175.♡.♡.125)
(175.♡.♡.125)