토픽 스마트 폰에서의 에디터 UI
페이지 정보
본문
오늘은 말도 많은 드라마 "부부의 세계"가 이번주에 끝나기에 몰아서 보고 있습니다.
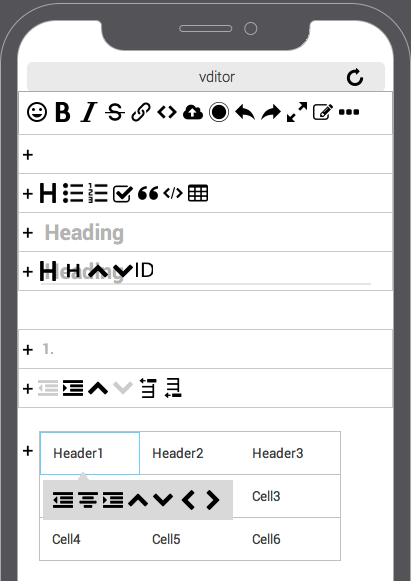
드라마 보면서, 스마트폰에서 편하게 사용할 수 있는 UI를 고민해 봤습니다.
아이디어는 Froala와 editor.js에서 가져왔습니다.
상단 툴바에서는 인라인 아이템과 다른 메뉴들이 들어갑니다. (다른 곳은 그림이 블락으로 되어 있는데, 사진이 2-3장이 옆으로 붙을 수도 있어서..)
+를 누르면 블락 아이템이 보여집니다. (데모는 Froala, editor.js 에서)
헤딩을 누르고 Heading을 타이핑하고.
여기 블락 속성이 Heading 이므로 여기서 +를 누르면 헤딩에 필요한 아이콘이 나오는 것이죠.
다음은 리스트(unorderd, ordered, checkbox)에도..
테이블에서는 +는 없고, 셀에 필요한 것을..
인용단락과 하이라이트 코드 블락에 대해서도 생각해 봐야겠고.
해당 아이콘은 그냥 생각나는데로 넣어 봤는데, 무엇(필요한 기능)이 더 들어가면 좋은지 알려주세요. (원래는 블락 지우기도 들어가야 됨)

추천1 비추천0
댓글목록



 (47.♡.♡.2)
(47.♡.♡.2)


