토픽 Checkbox Custom CSS 만들기
페이지 정보
본문
오늘은
https://codepen.io/elmahdim/pen/EzOLvN
과 같이 만들기 도전
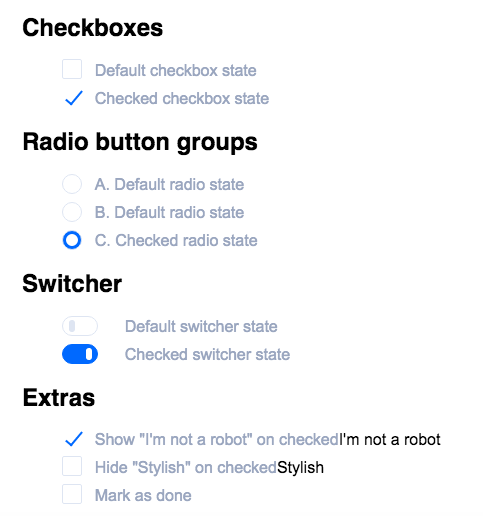
Checkboxes
- Default checkbox state
- Checked checkbox state
Radio button groups
- A. Default radio state
- B. Default radio state
- C. Checked radio state
Switcher
- Default switcher state
- Checked switcher state
Extras
- Show "I'm not a robot" on checked
- Hide "Stylish" on checkedStylish
- Mark as done
은 어렵네요.. 새롭게 만든 renderer 가 아직 어떻게 동작되는지 모르겠지만, 개발자 이슈에 나온 https://marked.js.org/#/USING_PRO.md#renderer
이것처럼 유저가 원하는 것으로 커스터마이즈가 됐으면 좋을 것 같습니다.

추천0 비추천0
댓글목록








 (47.♡.♡.2)
(47.♡.♡.2)



