토픽 마크다운 에디터
페이지 정보
본문
자고 일어 났더니 Viewer(Preview)기능을 넣어 주었네요..
그래서 바로 skin에 넣어 봤는데.. 엄청 깨지네요..
CSS를 어떻게 해결하나요?
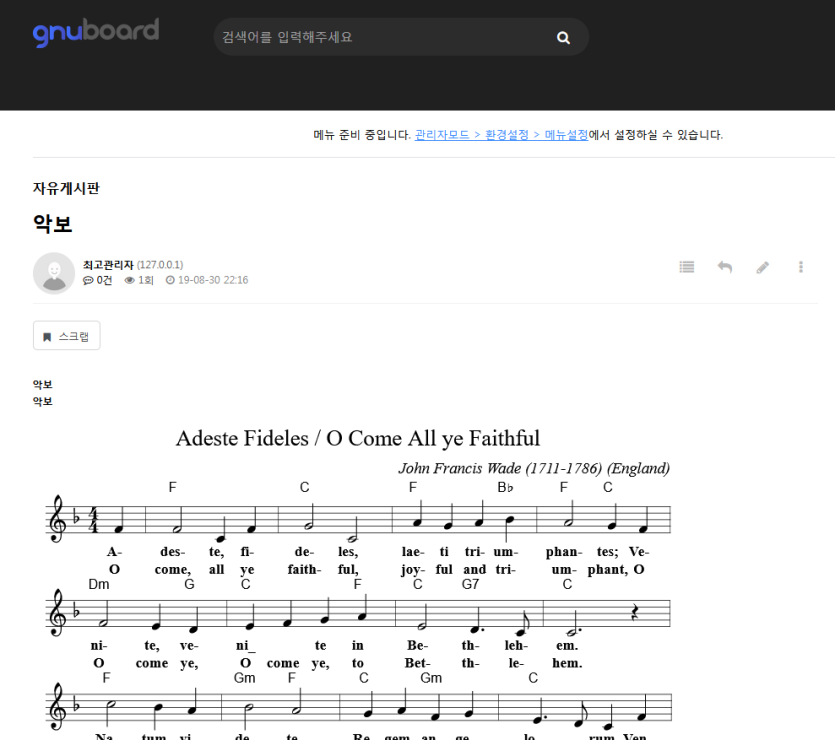
다행히 악보는 안 깨져서 이 부분만 캡쳐해서 올려봅니다.
제대로 사용할려면 최소 1,2번까지는 해야 되는데.. 갈길이 머네요.
1. CSS 안깨지게 하기
2. 이미지 업로드 하기
3. Youtube 동영상 보여주기
4. Cache 처리하기
추천4 비추천0
댓글목록














 (47.♡.30.2)
(47.♡.30.2)