기타 gif to mp4, 이미지 파일을 webp로 변경하기
페이지 정보

본문
ffmpeg 4.3.1 버전과 cwebp 1.1.0 최신 버전을 ubuntu 18.04에 담았습니다.
파일 다운로드 하셔서 아래와 같이 빌드후 실행시키시면 됩니다.
docker build -t ffmpeg-api .
docker run -d -p 3000:3000 ffmpeg-api
변경 테스트는 localhost:3000 으로 접속하시면 아래와 같이 나옵니다.
gif를 드랍한후에 mp4를 넣으면 변경된 파일이 다운로드 됩니다.
일반 그래픽 파일은 drop후에 webp를 넣으면 됩니다. 썸네일을 만들려고 하면 아래에 숫자 800이나 1024를 넣으시면 됩니다.
다음은 node에서 api로 부를때의 예입니다.
Gif to MP4
const fs = require('fs');
const request = require('request');
let req = request.post('http://localhost:3000/convert');
let form = req.form();
form.append('file', fs.createReadStream('input.gif'));
form.append('format', 'mp4');
req.pipe(fs.createWriteStream('output.mp4'));
JPG, PNG, Tiff등을 Webp로
const fs = require('fs');
const request = require('request');
let req = request.post('http://localhost:3000/convert');
let form = req.form();
form.append('file', fs.createReadStream('input.jpg'));
form.append('format', 'webp');
// 같은 크기로 할때
form.append('width', '');
// Width 을 800으로 할때
form.append('width', '800');
req.pipe(fs.createWriteStream('output.webp'));
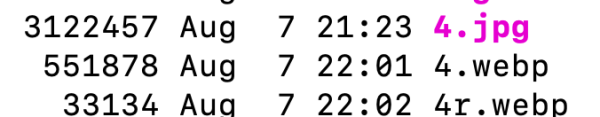
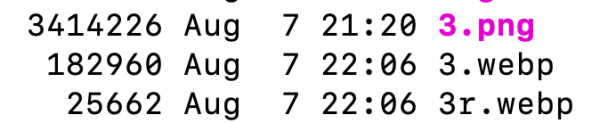
각각의 사이즈에 대한 예입니다. r로 된것은 width를 800으로 한 경우 입니다.
참고 : ffmpeg 파일 컴파일 때문에 처음 빌드시 시간이 오래 걸립니다.
추천4
첨부파일
-
ffmpeg-api.zip (1.8M)
0회 다운로드 | DATE : 2020-08-07 20:08:06
댓글목록











 (47.♡.♡.3)
(47.♡.♡.3)